Design Systems & Libraries
Design System Management
•
Figma Libraries
•
Component optimisations
•
Team Lead
•
Strategy
•
Contribution process
•
Documentation
•
Road maps
•
Workshops
•
Design System Management • Figma Libraries • Component optimisations • Team Lead • Strategy • Contribution process • Documentation • Road maps • Workshops •
Contents:
HSBC Kinetic (via Digitas Publicis) — App Design System
Tesco — Design System Consultation/Training
The London Stock Exchange (via Fearless) — Global Design System
BlackRock (via UsTwo) — iShares Web Design System … more to come
More to come soon…
McDonald’s (via Huge) — Global Website Design System
Ticketmaster (via Huge) — Web Marketplace Design System
HSBC (via AnalogFolk) — Net Mobile Design System
Morgan Stanley — Web Design System consultation
HSBC – Kinetic App Design System (via Digitas Publicis)
Kinetic is HSBC’s flagship UK SME Business Banking Mobile App. I was the UI Lead Designer working for Digitas (Publicis) embedded in an onsite workforce of 200+ strong curated from multiple consultancies and agencies.
UI Design Lead
• Central governance team of 8 Leads/Directors
• Leading 10+ design pods
• Design Team of 15+ rolling
Outcomes and Impact
Design Discovery of Alpha, Beta and MVP - involving a 5-week intensive war-room discovery to establish Beta which superseded Alpha’s cross-pod disparity - established for the 1st time was programme alignment.
Visual leadership across a political multi-agency setup. Demonstrated strong leadership in a competitive environment.
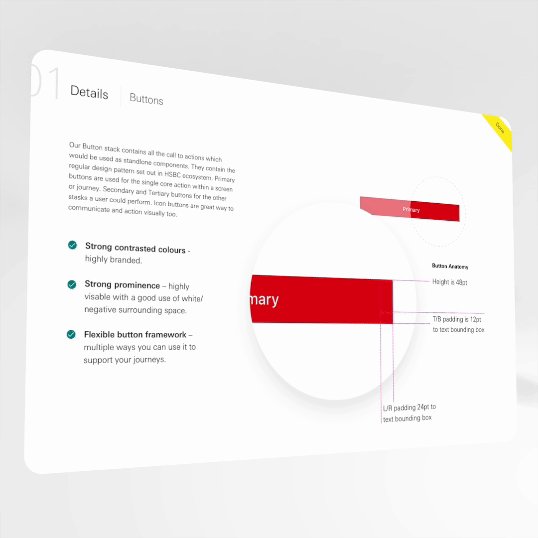
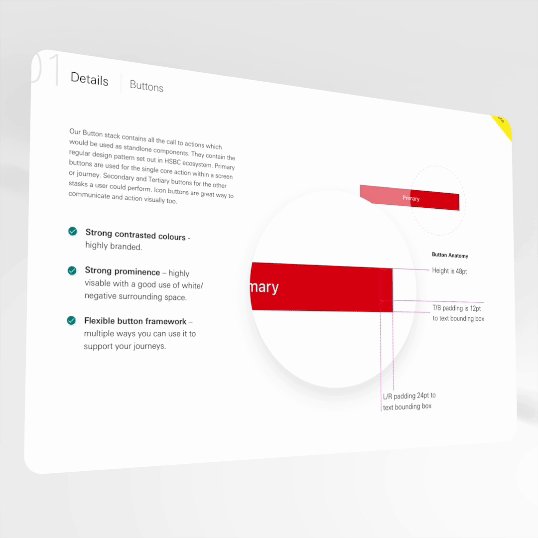
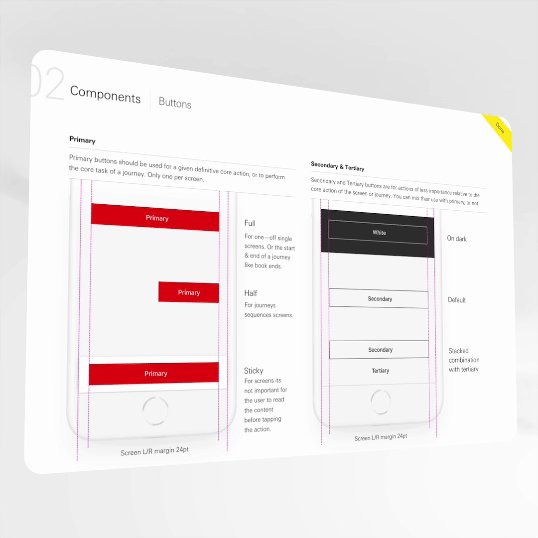
Translated discovery designs & concepts into the delivery design component library and design toolkits, this includes evolving the library through the phase of vision (Alpha, Beta and MVP).
Created Toolkits which doubled up as design documentation intended to be easily shared and digested. This optimised the outputs best-fit for the Bank’s restrictive environment.
Central Governance duties within a multi-agency setup - fostering collaboration with stakeholders. Governing consistency and holistic patterns across 10 different design pods each pushing for their ‘own’ styling approach.
Design System training for designers, conducting masterclasses for library users and creators, onboarding and ramping up to ensure maximum uptake of the DS.
Collaborated with engineers and product management to build a successful discovery-delivery-build component process. This joined our JIRA boards for a continuous and transparent work funnel between departments.
Established design/code parity with Solidify - the coded depository - and the design toolkits, and the processes to keep them aligned.
Recrutiment and interviews.
Conducting workshops, presentations and stakeholder management.