Tigerspike Intelligence
Dashboard
Lead UI & IXD • iOS mobile & tablet • desktop • 2017
A few years ago Tigerspike crafted a user analytics tool which they use to track user product metrics. They released it to the market and to their existing clients. With those customers giving valuable feedback, the Intelligence team in Singapore wanted to give the core product a redesign uplift. During this process a key player in the technology game jumped onboard...
My Task
Intelligence Dashboard was alive and kicking, all major bugs had been treated, and there was then the scope for design optimisation in the next 90-day cycle plan. With my transfer over to Singapore and my desire to work on data-driven products married together, I was tasked with improving the dashboard. The scope of the work was initially for UI purposes but then evolved to allow for core UX improvements once problems were defined. User testing and feedback were continuously collected by the Intelligence team which we analysed to help inform the product strategy and road map.
In this case study (20 minutes reading) I will explain the work carried out during the redesign of this internal Tigerspike product.
Contents
1. Discovery.
2. Design ideation.
3. Iterations.
4. Catalyst suite concept.
5. iPad designs.
6. Testing.
7. Refined iPad/iPhone designs and style guide.

Discovery
Defining the problem
The current product was functional and powerful but it lacked investment into its UX and UI which created a heavy and somewhat confusing customer experience- think Pied Piper scenario. With expectations set on delivering great UI, I also wanted to see if we could implement some core UX improvements into the first phase of work, so I set up meetings and workshops with senior stakeholders from UX, Delivery, Devs and POs, where we had progressive discussions about business objectives, user pain points/expectations and the technical landscape.
Card sorting exercise during a workshop with product owners, devs and UX. We ranked sections/journeys in importance, removed some sections which caused pain points or didn't return good user value, grouped information more logically and aligned our thinking across key stakeholders.
Research topics and knowledge goals:
Customer requirements
Business value
User needs
Technical landscape
Success factors
Product strategy
Research activities:
Direct stakeholder interviews,
Affinity and journey mapping,
Card-sorting IA exercises,
Competitor analysis,
Discovery workshops
Product evaluation
User interviews
Findings
Our research helped shape the knowledge framework from which we deduced problems to solve. Some of the key problems defined were the confusing information architecture and site taxonomy, the complex navigation, the dull data design and visuals, occasional typographic illegibility, usability issues, and the steep learning curve of the product. We discarded some features for the redesign based on the knowledge it was causing pain points for current users, were costly to build/maintain and didn't meet our newly discovered direction.
With most digital products failing because success was not defined nor quantified at early stages – which usually leads to wasteful processes and outputs – we agreed on product success factors. Consequently, these goals/targets would help facilitate decision making knowing that activities and prioritisation are underpinned with purpose and intent towards defined success.
Retrospectively speaking in the ideal scenario, I'd like to have more work done on building out qualified personas, user journeys and experience mapping the service design more widely.
Success Factors
Mutually agreeing to Success Factors at an early stage is beneficial.
Original product
Ideation
With a few rounds of research and a good framework of knowledge, I set off researching and sketching core concepts which were aimed at tackling the core problems I mentioned before. Whether it is via low-fidelity designs/sketches or a rapid prototype I would always aim to validate them as soon as possible to reduce the risks of the ideas. Through stakeholder presentations, peer reviews or guerilla user testing - failing fast, is a cost-effective way to surface optimisation opportunities, but it is also a good way to get stakeholders involved in the design process. Bringing them in as key players rather than passive commentators. The progressively increasing knowledge allowed me to ideate quickly with confidence knowing those ideas were addressing qualified problems.
I implemented an improved IA and grouped features in a way which better assisted the users’ core tasks. The POs were headset on delivering natural language in the future, so it was an extra reason to group the search parameters. Other optimisations included grouping the high-level CTA functionality to the top right and keeping the main dashboard real estate for widget functionality only.
Conceptual exploration of UI and Visual design. Refining the new IA and Navigation. Improving visibility and accessibility of data.
Reiterate
Beautify and simplify
More assumptions and requirements were validated after the rounds of feedback. At this stage, the brand colours were more defined, the font stack confirmed, and the UX pivots detailed, so I was prepared to have a deeper dive at tackling other core problems in a wider context. I designed onboarding which would assist the non-data-savy type of user most, a concept which would use tagged custom iconography to help visualise the complex terminology thus giving users a quicker understanding. I also grouped information and segmented sections with clearly labelled titles to help people know what they were looking at and where they were. I simplified the way users would add widgets with a full-screen experience with a simple step-by-step selection process and a widget preview so they can see the result before adding it to their dashboard. The solution also retained the natural language patterns which the dev teams were implementing and it also helped them in their direction of work.
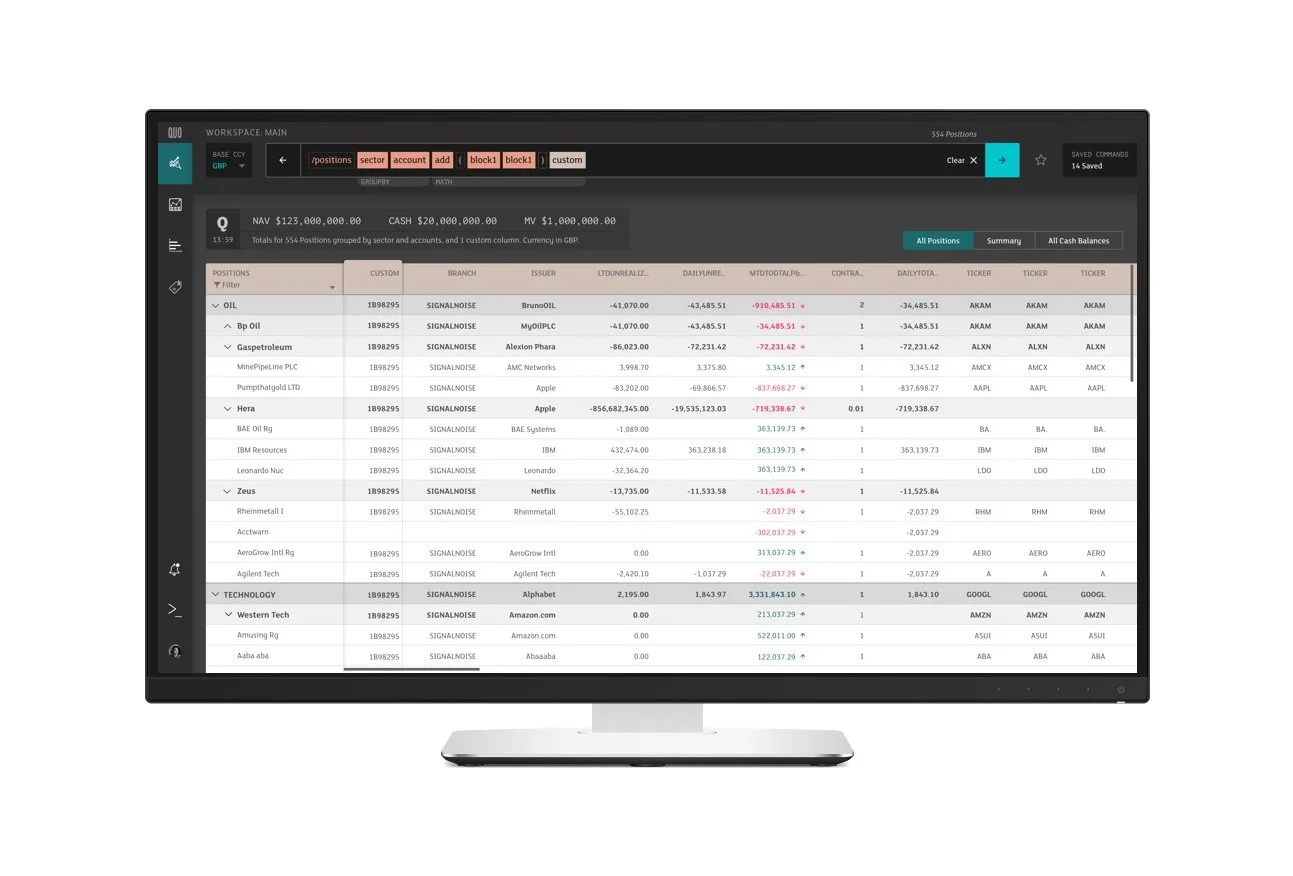
Top header navigation and IA more defined as product suite strategy becomes clearer. Natural language and time selection grouped together to form the core "where am I?" north star. My dashboard, edit layout and add widget are all grouped together top right because of their related functionality. Introduced widget grouping with headers so users can clearly identify the purpose of a collection of widgets. Edit widget flow was designed to assist the non-data savvy user with a simple 3 step process and illustrations of mapped-events, also with a preview so they can try-before-you-buy the widget. The secondary data overlay on top of the live data allows customers to compare their product performance with goals/targets.
Outcome
After gaining credibility with stakeholders the designs were proposed to a wider group within Tigerspike to spark traction and momentum in delivering the new ambitious product road map. More resource allocation was granted for work to progress. Success.
“Catalyst’ is Tigerspike’s problem-solving process, aligning business priorities around measurable goals. Aiming to give teams focus, alignment and understanding of why they’re making decisions.”
04. CATALYST INTEGRATION
A global meeting of design heads/directors was due in Singapore, so it was the perfect time to demonstrate the redesign with them, but also to see how Catalyst could be integrated with Intelligence. At the time, the Catalyst methodology was being performed on an external product called Trello. I set out on mapping the Trello-Catalyst experience with the Intelligence redesign with the intentions to 'plug' it into the system. The plug would enable the Trello boards history to feed directly into Intelligence. I also tweaked the UX by reducing the amounts of clicks it takes to complete various tasks and introduced an activity view which showed all relevant tagged data surfacing more data at an earlier stage.
These tweaks combined with the design ideas from my previous work presented a good proposition for high-level discussions for global senior management. This acted as the spring-board for the new Catalyst app initiative, so to speak.

Apple wants, Apple gets…
iOS design request
The time came when Apple's enterprise team wanted to have Intelligence on their products to help them sell their iPads and iPhones to enterprise-level customers.
With this new task coming in and signed off from the top, I proceeded to redesign the product for tablet and mobile iOS. I used all the learning from the first rounds to inform my decision-making and ensured regular requirements refining and validation activities were also just as frequent. Turning the desktop designs into a native iOS experience came with a new set of problems which needed more investigation. More time was spent on designing the new user flows, journey mapping and updating the UI/UX for tablet/mobile. We went through a few rounds of redesigns to meet a wider group of stakeholders’ expectations and to follow up with learning results from testing.
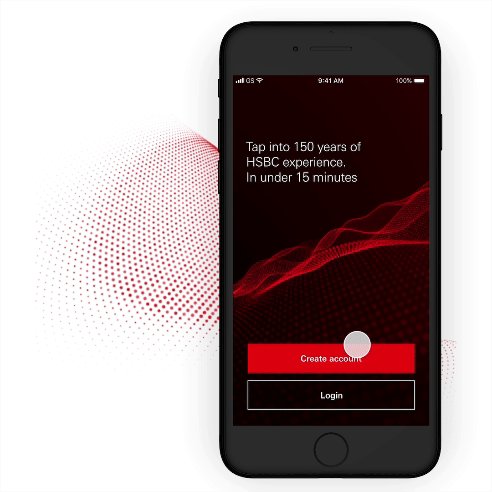
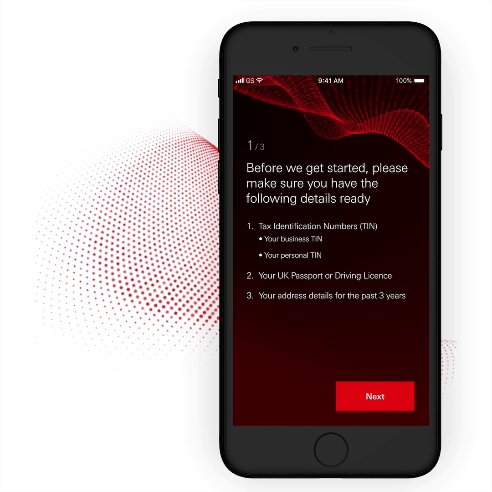
Log In flow v1.0
High fidelity wireflows v3.0
User testing and unmoderated feedback
Wall mounted the app (prints), presented it back to the office, and collected feedback and concerns from everyone. Plus I left them up so people could give anonymous feedback (which worked well in Asia).
Since the designs had a high degree of positive validation behind them, I made a full working prototype of the entire app. The Singapore UX team set up rounds of user testing looking for qualitative data to help find optimisation opportunities. There were many confirmations the designs were good and delivering real user value, however, as expected, there were also some holes in the solution and the testing results surfaced.
As part of the investigation work, I also posted the entire app on a wall and presented it back to the office, which increased the visibility of the product and provided all Tigerspikers with a space to give anonymous feedback in their own time. The results contributed well since a few things mentioned anonymously were taken into the final round of design.
EMPATHISE ~ VALIDATE ~ TEST ~ LEARN ~ REITERATE

Refine
Product finalised
Once the rounds of user testing and UX evaluation had finished, the moment arrived to finalise the app and produce the assets/documentation ready for build. I created final user flows, UI designs for both iPad and iPhone and a design style guide. Also, the design source files were fit to export in Invision Inspect for dev handover along with annotations and a fully tappable prototype. I also applied the final styling to the desktop dashboard home page.
The iPad designs took the lion's share of effort and resources considering it would be the better device for Apple enterprise to sell their products. We also developed the iOS iPhone version which would be a view-only app to help increase speed-to-market, since, we were killing two birds with one developer stone.
Results & Outcomes
The MVP of the universal iPad and iPhone Intelligence Dashboard app was released in the Apple Store in 2018. A win for the SG Team. Key usability issues surfaced and multiple UX/UI problems were solved. Huge increase in satisfaction and confidence for the stakeholders and an increase in positive qualitative data from user tests.
Other work